Comment réduire votre taux de rebond sur WordPress

Attirer et retenir les visiteurs sur votre site web est un défi crucial. Ils sont nombreux à quitter rapidement après quelques secondes, sans accomplir l’action souhaitée. Comment les captiver et les inciter à rester plus longtemps ? Réduire le taux de rebond de votre site WordPress n’est pas une tâche aisée. Cependant, c’est un indicateur essentiel à prendre en considération.
En mettant l’accent sur une expérience utilisateur optimale, vous augmenterez les chances que vos visiteurs restent engagés. Un contenu de qualité, une navigation intuitive et une conception attrayante sont des éléments clés pour les fidéliser. Mais avant, apprenez comment configurer le plugin Yaost SEO ?
Table des matières
C’est quoi le taux de rebond ?
Le taux de rebond est un indicateur marketing clé qui mesure le pourcentage de visiteurs qui quittent votre site web après avoir consulté une seule page, sans interagir davantage. On peut l’imaginer comme ces visiteurs qui “rebondissent” immédiatement après avoir atterri sur votre site. Selon Google Analytics, le taux de rebond correspond précisément au “nombre de sessions durant lesquelles les utilisateurs n’ont accédé qu’à une seule page et n’ont déclenché qu’une seule demande, divisé par l’ensemble des sessions sur votre site”.
Un taux de rebond élevé indique que nombreux sont les visiteurs qui quittent rapidement votre site après une brève visite d’une page, sans poursuivre leur navigation. Cela suggère que le contenu ou l’expérience utilisateur n’ont pas réussi à les retenir et à les engager davantage. Optimiser le taux de rebond est donc crucial pour améliorer l’attractivité, la pertinence et la capacité de votre site à fidéliser ses visiteurs au-delà de la page d’entrée.
Les causes du taux de rebond
Un taux de rebond élevé peut être causé par plusieurs facteurs, notamment:
- Une vitesse de chargement lente: Des pages qui mettent trop de temps à se charger découragent rapidement les visiteurs, qui abandonnent et vont ailleurs.
- Un design et une ergonomie défaillants: Une conception peu intuitive et une mauvaise expérience utilisateur empêchent les visiteurs de trouver facilement le contenu ou l’information recherchée, les incitant à quitter le site.
- Un contenu de piètre qualité: Si le contenu ne répond pas adéquatement aux attentes et aux intentions de recherche des visiteurs, ceux-ci seront tentés d’aller consulter d’autres sources plus pertinentes.
À première vue, un taux de rebond élevé semble indésirable et à réduire au maximum. Cependant, la situation n’est pas toujours aussi simple dans les faits. D’après des données rapportées par l’outil Semrush, le taux de rebond moyen pour la plupart des sites web oscillerait entre 26 % et 70 %.
Mais cette fourchette est à prendre avec des pincettes car en réalité, on ne peut pas apprécier un taux de rebond de façon générale, sans tenir compte de certaines spécificités. En effet, le taux de rebond peut varier en fonction de plusieurs critères :
| Sites de Paris sportifs | Bonus |
|---|---|
| ⛳️ 1XBET | ✔️ Bonus : jusqu'à 1950 € + 150 tours gratuits 💸 Large gamme de jeux de machines à sous 🎁 Code promo : argent2035 RECLAMEZ VOTRE BONUS |
| ⛳️ BETWINNER | ✔️Bonus : jusqu'à 1500 € + 150 tours gratuits 💸 Large gamme de jeux de casino 🎁 Code promo : argent2035 RECLAMEZ VOTRE BONUS |
| ⛳️ MELBET | ✔️ Bonus: jusqu'à 1750 € + 290 FS 💸 Portefeuille de casinos de premier ordre 🎁 Code promo : 200euros RECLAMEZ VOTRE BONUS |
- votre secteur d’activité (B2B ou B2C) ;
- Type d’activité (actualités, restauration, jardinage, sport, beauté, mode etc.) ;
- votre type de site WordPress (site e-commerce, site vitrine de services, landing page, blog etc.) ;
- la provenance de votre trafic (organique, réseaux sociaux, publicité payante, emailing etc.) ;
- l’appareil utilisé par vos visiteurs (ordinateur de bureau, smartphone, tablette).
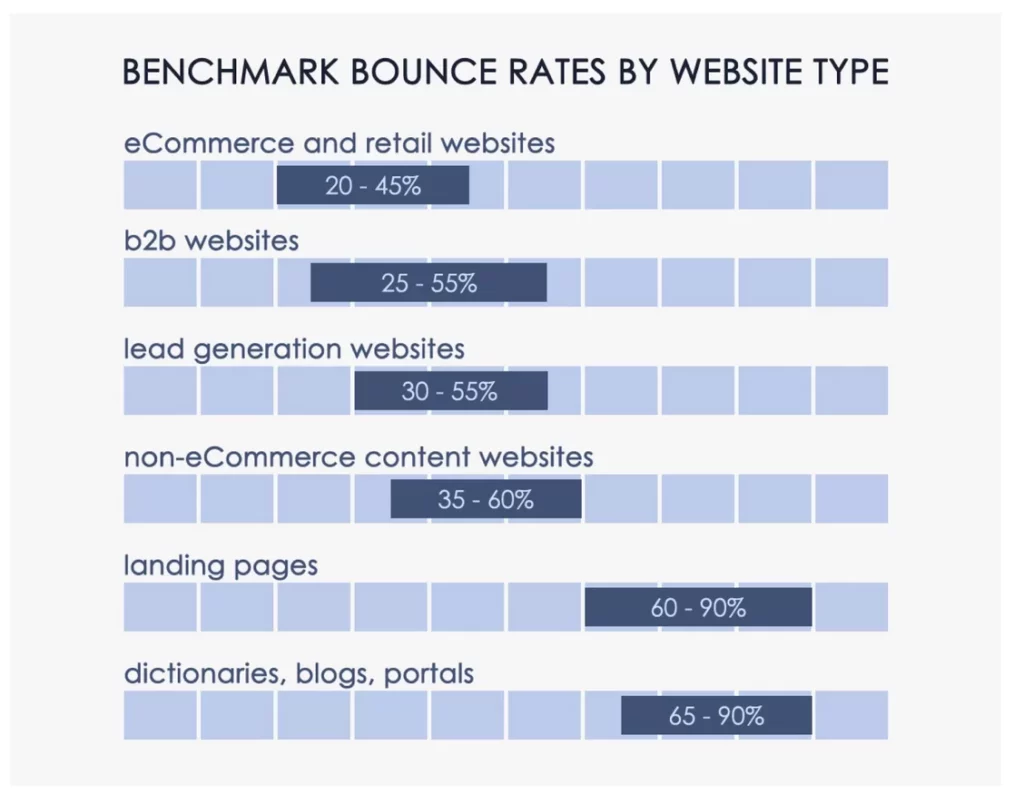
Pour vous donner un ordre d‘idées, le taux de rebond moyen d’un site e-commerce se situerait entre 20 % et 45 %, alors que celui d’un blog varierait entre 65 % et 90 % :

Comment connaître le taux de rebond d’un site
Le moyen le plus fiable pour mesurer le taux de rebond est d’utiliser un outil d’analyse de trafic web comme Google Analytics. Voici les étapes à suivre :
- Installation de Google Analytics
Installer Google Analytics sur WordPress est un processus simple grâce aux différentes extensions disponibles comme MonsterInsights ou Site Kit par Google. Elles vous guident étape par étape pour connecter votre site à votre compte Google Analytics. - Accès aux rapports Analytics
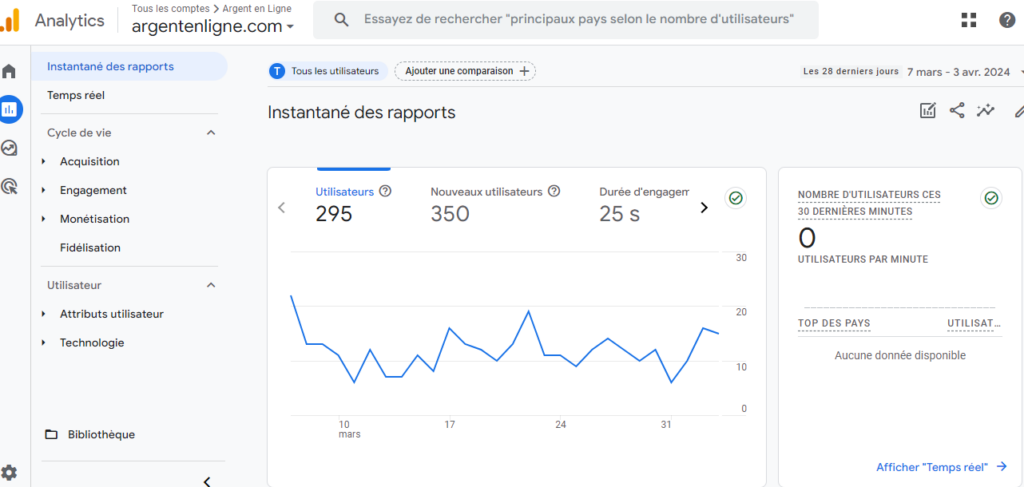
Une fois Google Analytics configuré sur votre site, vous pouvez accéder aux rapports en vous connectant à analytics.google.com avec votre compte Google. Votre site WordPress y apparaîtra dans la liste des propriétés. - Vue d’ensemble du taux de rebond
Rendez-vous dans la section Rapports > Audience > Aperçu pour obtenir une vue d’ensemble incluant le taux de rebond global de votre site sur la période sélectionnée. - Analyse détaillée par page
Pour aller plus loin, cliquez sur Comportement > Contenu du site > Toutes les pages. Vous obtiendrez la liste des pages de votre site avec leur taux de rebond individuel. Triez par taux de rebond décroissant pour identifier les pages problématiques. - Segmentation des données
L’onglet Segments vous permet de filtrer les données, par exemple pour n’analyser que le trafic issu des moteurs de recherche ou d’un pays spécifique. Cela peut révéler des taux de rebond très différents selon les sources de trafic. - Suivi des améliorations
Une fois des optimisations apportées au design, au contenu ou à la vitesse des pages, revenez régulièrement dans Google Analytics pour surveiller l’impact sur le taux de rebond et ajuster si besoin.
En tirant parti de toutes ces données détaillées offertes par Google Analytics, vous pourrez mieux comprendre le comportement des visiteurs et prendre des décisions éclairées pour réduire le taux de rebond.

Comment avoir un bon taux de rebond sur WordPress
Ergonomie et Expérience Utilisateur
L’expérience utilisateur (UX pour “User Experience”) fait référence à la qualité de l’expérience vécue par un visiteur sur votre site web ou application. Une expérience utilisateur optimale est cruciale pour réduire votre taux de rebond.
Pour y parvenir, la conception UX de votre site doit répondre à plusieurs critères clés. L’architecture de votre site et son menu doivent permettre aux utilisateurs de trouver rapidement l’information recherchée grâce à une navigation fluide et logique. L’apparence visuelle, la mise en page et les choix de couleurs et typographies impactent l’attrait et l’esthétique de votre site, essentiels pour retenir l’attention.
Avec la multiplication des appareils mobiles, votre site doit s’adapter parfaitement aux différents formats d’écrans pour une consultation optimale. Des temps de chargement trop longs irritent les utilisateurs et favorisent les rebonds. Vos pages doivent charger rapidement sur tous les réseaux. Les actions à effectuer par les utilisateurs (cliquer, faire défiler, zoomer) doivent être simples et intuitives pour une expérience agréable.
Article à lire : Comment créer un site multilingue ?
Optez pour un design responsive
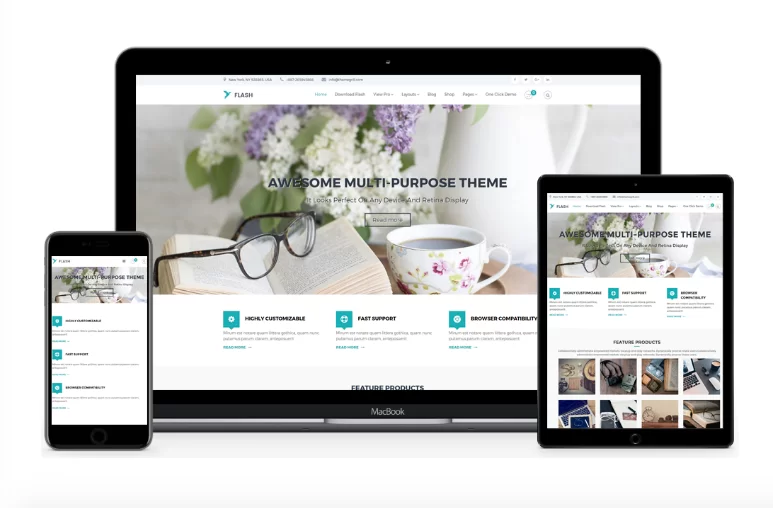
Un site web est qualifié de “responsive” lorsque son affichage s’adapte de manière optimale à différents appareils comme les ordinateurs de bureau, tablettes et smartphones. Cette capacité d’adaptation est essentielle de nos jours avec la multiplication des accès mobiles. Pour vérifier rapidement si votre site WordPress est bien responsive, vous pouvez utiliser l’outil gratuit Test d’optimisation mobile de Google. Cet outil analysera l’expérience sur différents facteurs d’écran et vous fournira un rapport détaillé.

La plupart des thèmes WordPress modernes sont conçus sur des bases responsive. Cependant, vous aurez probablement besoin d’ajuster quelques styles CSS pour affiner le rendu et l’expérience sur les différents formats d’écran en fonction de vos préférences.
Un design non-responsive peut considérablement dégrader l’expérience utilisateur sur mobile et tablettes, entraînant des taux de rebond élevés. Assurez-vous donc que votre site s’affiche de manière optimale quel que soit l’appareil utilisé pour le consulter. Voici un meilleur plugin WordPress qui vous permet d’avoir un site responsive.
Site web bien structuré
Vos visiteurs doivent pouvoir trouver facilement ce qu’ils recherchent afin de pouvoir entreprendre les actions souhaitées. Tout d’abord, la navigation doit être claire, simple et intuitive. Cela commence par un menu bien conçu et pas trop surchargé. L’idéal est qu’il suive le comportement de l’utilisateur tout au long de sa visite en étant toujours visible.
Ensuite, je vous conseille d’utiliser un formulaire de recherche et de le rendre bien visible à vos visiteurs. Par défaut, WordPress en possède un. Mais si vous l’avez déjà pratiqué, vous avez sûrement remarqué qu’il n’affichait pas toujours les résultats les plus pertinents. Et ça ne va pas aller en s’arrangeant, au fur et à mesure que vous allez ajouter du contenu…
Travaillez le design de vos pages
Au-delà d’un site responsive, le design visuel de chaque page individuelle joue un rôle crucial dans l’expérience utilisateur et le taux de rebond. Une structure de page bien organisée avec une hiérarchie visuelle nette, des espaces blancs judicieux et un contenu découpé en sections facilitent grandement la lecture et la compréhension. La lisibilité des textes est primordiale. Choisissez des polices, tailles et contrastes de couleurs adaptés pour une expérience de lecture agréable sur tous supports. Les images, vidéos et autres médias peuvent grandement enrichir l’attrait et le dynamisme d’une page s’ils sont utilisés à bon escient et avec une bonne qualité.
Les couleurs jouent un rôle important dans l’esthétique et le ton général d’une page. Sélectionnez une palette harmonieuse qui renforce votre identité de marque. En travaillant soigneusement la mise en page, la typographie, les médias et les couleurs, vous créerez des pages web visuellement attrayantes qui captiveront les visiteurs et les encourageront à poursuivre leur navigation.
Eviter des pubs agressives
Vous devrez éviter des publicitaires agressives ou gênantes sur votre site web. Bien évidemment, rien ne vous empêche de chercher à monétiser votre site, mais veillez à le faire avec parcimonie, sans vous montrer trop intrusif. Évitez par exemple ce genre de chose :

Il en va de même pour les fenêtres pop-up. Sur Argent En Ligne, on vous a expliqué, à quel point se constituer une liste e-mail était important pour développer votre lectorat. Pour autant, cela ne veut pas dire qu’il faille faire n’importe quoi en bombardant vos visiteurs de formulaires. Pour savoir si vous avez intérêt à les conserver, jetez un œil à votre taux de conversion. Si vous voyez qu’ils convertissent peu et que, malgré cela, votre taux de rebond reste élevé, peut-être est-il plus prudent de revoir votre stratégie.
| Meilleurs sites de paris | Bonus |
|---|---|
 | Réclamez 130$ bonus |
 | Réclamez 200$ bonus |
 | Réclamez 30$ bonus |
 | Réclamez 50$ bonus |
 | Réclamez 230$ bonus |
Ecrivez de longs contenus et de qualité
Des articles de 300 mots ne permettent généralement pas de traiter un sujet en profondeur et de répondre à toutes les interrogations potentielles des visiteurs. À moins d’être extrêmement synthétique et percutant, un contenu aussi court risque de laisser le lecteur sur sa faim. Cependant, ce n’est pas non plus une règle absolue que “plus c’est long, mieux c’est“. Des contenus interminables et verbeux peuvent aussi décourager les visiteurs et les pousser à rebondir. La longueur idéale dépend principalement du sujet abordé et du niveau de détail nécessaire pour le traiter de manière exhaustive, tout en restant digeste et intéressant pour le lecteur.
Quelques bonnes pratiques :
- Pour des sujets complexes, visez 1500-2000 mots et plus pour avoir le temps d’approfondir.
- Pour du contenu plus léger, 800-1200 mots suffisent souvent.
- Segmentez votre texte avec des intertitres et puces pour une meilleure lisibilité.
- Complétez par des visuels, vidéos, etc. pour varier les supports.
- L’essentiel est de délivrer de la véritable valeur ajoutée au lecteur.
L’équilibre idéal se situe donc entre un contenu suffisamment substantiel pour bien cerner le sujet, tout en adoptant un style vivant et facilement consommable. C’est la clé pour fidéliser les visiteurs.
Optimisez la balise SEO
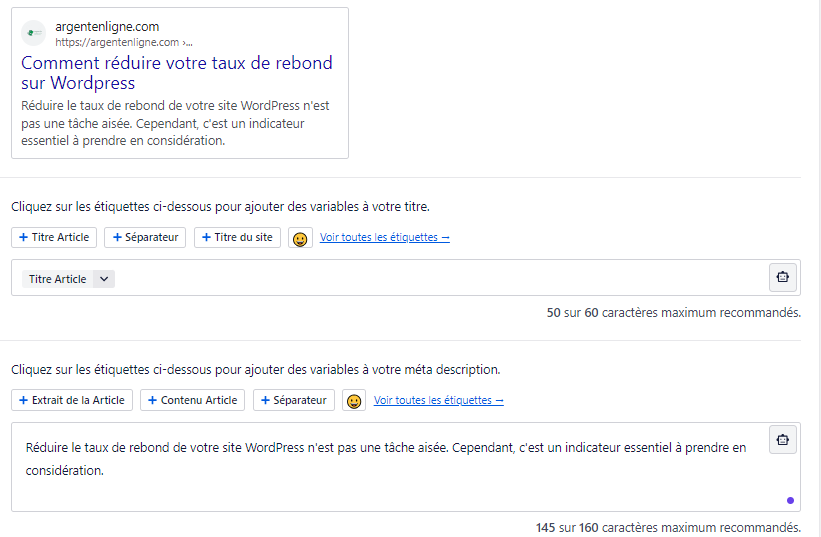
Au-delà du design et du contenu lui-même, les balises SEO (titres, méta descriptions, etc.) jouent un rôle clé pour attirer les bons visiteurs sur vos pages. Une optimisation maladroite peut induire un taux de rebond élevé. Vos titres de pages doivent être accrocheurs et représentatifs du contenu, sans tomber dans le sensationnalisme trompeur. Un visiteur ayant cliqué sur un titre alléchant mais ne trouvant pas ce qu’on lui promettait rebondira très vite.

Les meta descriptions, ces courtes descriptions sous les titres dans les résultats de recherche, doivent également refléter précisément le contenu. Évitez les formulations vagues qui n’informent pas clairement le visiteur. Enfin, utilisez des URLs simples, claires et parlantes pour vos pages. Une URL complexe et imbitable n’inspirera pas confiance aux internautes.

Bénéficiez de 200% de Bonus après votre premier dépôt. Utilisez ce code Promo officiel : argent2035
En optimisant judicieusement ces balises tout en restant fidèle à la réalité de vos contenus, vous attirerez des visiteurs qualifiés qui correspondent réellement à vos sujets, réduisant ainsi les risques de rebond rapide. L’objectif est de bien “vendre” vos pages tout en établissant une relation de confiance dès les premières secondes avec les internautes qui y accèdent.
Supprimez les liens morts
Pour être certain de proposer une expérience utilisateur optimale, pensez également à vérifier de temps en temps que vos liens fonctionnent. Si votre contenu est truffé de liens morts (qui ne fonctionnent plus), vos visiteurs risquent fort de déserter votre site.
Pour contrôler tout ça, utilisez l’extension Broken Link Checker. Elle vous dit quels liens ne fonctionnent pas, et vous permet de les réparer. Attention quand même avec elle : elle est très gourmande en ressources donc lorsque vous ne vous en servez pas, pensez à la désactiver. Parmi les autres options à votre disposition, vous pouvez aussi vous appuyer sur votre plugin SEO favori (comme ça, inutile d’activer Broken Link Checker).
Testez la vitesse de chargement de vos pages
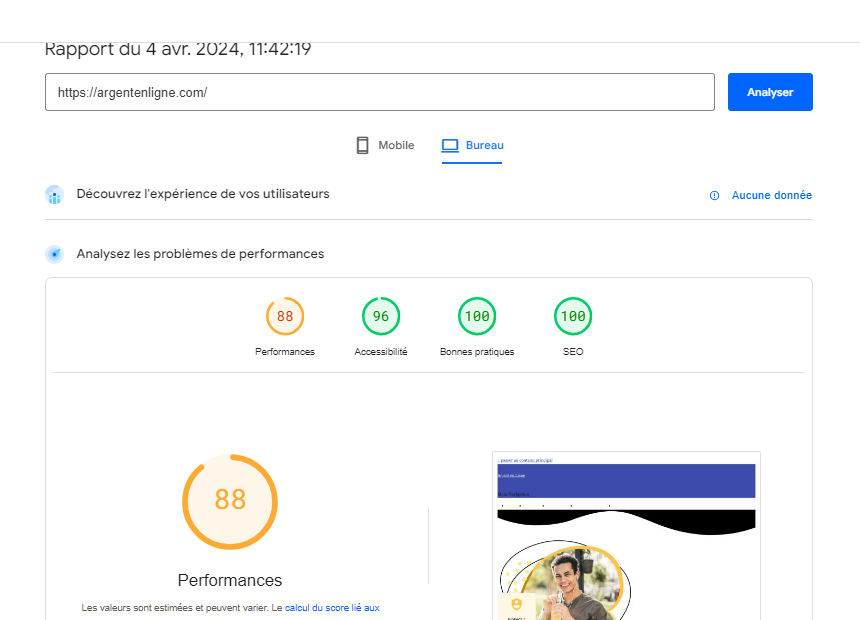
Les internautes d’aujourd’hui sont très exigeants en matière de temps de chargement de vos pages. 47% d’entre eux attendent que les pages s’affichent en moins de 2 secondes. Un ralentissement d’une seule seconde peut entraîner une baisse de 7% des conversions. Et lorsqu’une page passe de 1 à 3 secondes de chargement, son taux de rebond peut augmenter de 32%. Des temps de chargement trop longs irritent les visiteurs qui n’hésiteront pas à quitter rapidement votre site, faisant grimper votre taux de rebond. Il est donc essentiel de surveiller et optimiser la vitesse de vos pages WordPress. Google met à disposition l’excellent outil gratuit PageSpeed Insights pour vous y aider. Ses atouts :
- Identifie clairement les problèmes de performance à corriger
- Fournit des recommandations simples à mettre en œuvre
- Analyse les “Core Web Vitals”, métriques clés pour l’expérience utilisateur
PageSpeed Insights vous attribue un score de performance sur 100 et liste les optimisations prioritaires à effectuer sur votre site (compression d’images, mise en cache, rendus différés…). Utilisez-le régulièrement pour détecter et résoudre tout goulet d’étranglement ralentissant vos pages. Une navigation fluide et rapide est gage d’une meilleure expérience utilisateur et d’un taux de rebond réduit.

Compressez vos images
Les images non optimisées constituent l’un des principaux freins au chargement rapide des pages web. Plus les fichiers images sont lourds, plus le temps de chargement augmente, dégradant l’expérience utilisateur. C’est pourquoi la compression d’images est une étape indispensable pour accélérer votre site WordPress et réduire votre taux de rebond. En réduisant le poids des fichiers tout en préservant leur qualité, vos pages pourront s’afficher plus vite. Il existe plusieurs méthodes pour compresser efficacement vos images :
- Utiliser un outil de compression en ligne comme TinyPNG ou Squoosh
- Installer un plugin WordPress dédié comme Smush ou Short Pixel
- Activer la compression serveur si votre hébergement le permet
Veillez aussi à redimensionner vos images à la taille maximale requise avant de les uploader, pour éviter les énormes fichiers inutiles. Combiner la compression et le redimensionnement peut réduire le poids des images de 50 à 80% sans perte visible de qualité.





Laisser un commentaire