
Comment accélérer la vitesse de chargement d’une page web
De nos jours, nous surfons beaucoup sur le Web. Et à l’ère de l’instantanéité, rien n’est plus frustrant qu’attendre le chargement d’une page web. Un temps de chargement trop lent peut vite décourager les utilisateurs qui quitteront votre site. C’est d’ailleurs l’une des principales causes d’un taux de rebond élevé. Une lenteur excessive fait fuir les internautes, réduisant considérablement votre trafic, qu’il provienne de la publicité, des optimisations SEO ou d’autres sources.
Bien que l’on pense souvent à un problème de connexion Internet, la cause peut aussi venir du site lui-même s’il n’est pas optimisé pour un affichage rapide, ou du serveur d’hébergement.
Table des matières
♻️ Importance de la vitesse de chargement des pages web
Le temps de chargement d’une page est un élément crucial de la stratégie SEO et votre SEO local. Les moteurs de recherche, tels que Google, considèrent la vitesse de chargement des pages comme l’un des facteurs de positionnement dans leur algorithme.
En effet, les internautes cherchent à obtenir des résultats de recherche rapides et pertinents. Or, une page qui se charge rapidement améliore considérablement l’expérience de l’utilisateur. Google a donc annoncé en 2016 que la vitesse de chargement de la page est un critère de classement important pour les sites Web. Si votre site Web se charge rapidement, il sera mieux positionné que celui de vos concurrents sur les engins de recherche.
Si votre site Web est lent à charger, il pourrait même être pénalisé par Google et perdre en positionnement. Cela affectera à coup sûr la visibilité de votre site dans les résultats de recherche et donc le trafic de votre site.
♻️ Qu’est-ce qui peut ralentir un site Internet ?
De nombreux facteurs peuvent impacter négativement la vitesse et le temps de chargement d’un site web. Chaque situation étant particulière, il faudra réaliser un audit SEO approfondi afin d’identifier précisément la cause des lenteurs rencontrées par vos visiteurs. C’est une étape cruciale pour la réussite de votre projet. Voici un certain nombre de pistes à explorer pour localiser le problème :
- Hébergement web : Si votre hébergement web est mal configuré, de piètre qualité, ou tout simplement sous-dimensionné par rapport à vos besoins, cela risque d’engendrer d’importantes lenteurs. Nous vous recommandons des hébergeurs web réputés pour leurs performances comme Hostinger et PlanetHoster.
- Configuration de votre CMS (WordPress ou autre): La source des ralentissements peut également provenir directement de votre site, d’une mauvaise configuration de sa mise en cache, d’un nombre excessif de redirections, etc.
- Plugins : Il se peut qu’un plugin installé sur votre plateforme vienne parasiter les performances globales. Nous vous conseillons de les tester un par un en les désactivant ponctuellement et en réalisant des tests de vitesse grâce à un outil comme Pingdom.
- Poids des pages : Votre site peut aussi souffrir de lenteurs si vos pages et articles sont surchargés d’images lourdes non redimensionnées ni optimisées. Veillez à ce que le poids total de chaque page reste raisonnable.
Maintenant que vous avez des pistes pour expliquer le temps de chargement excessif de votre site, nous allons vous expliquer, comment l’améliorer significativement, que vous utilisiez WordPress, Joomla ou tout autre CMS.
| Sites de Paris sportifs | Bonus |
|---|---|
| ⛳️ 1XBET | ✔️ Bonus : jusqu'à 1950 € + 150 tours gratuits 💸 Large gamme de jeux de machines à sous 🎁 Code promo : argent2035 RECLAMEZ VOTRE BONUS |
| ⛳️ BETWINNER | ✔️Bonus : jusqu'à 1500 € + 150 tours gratuits 💸 Large gamme de jeux de casino 🎁 Code promo : argent2035 RECLAMEZ VOTRE BONUS |
| ⛳️ MELBET | ✔️ Bonus: jusqu'à 1750 € + 290 FS 💸 Portefeuille de casinos de premier ordre 🎁 Code promo : 200euros RECLAMEZ VOTRE BONUS |
♻️ Comment améliorer la vitesse d’un site ?
Pour l’ensemble des étapes qui vont suivre, nous tenons à vous informer que nous allons prendre en exemple l’amélioration de la vitesse d’un site WordPress. Ceci étant dit, pour chacune des pistes données, vous allez pouvoir réaliser une optimisation similaire peu importe le CMS que vous utilisez.
Utiliser une mise en cache sur votre site
Pour augmenter la vitesse de chargement de votre site web, l’activation de la mise en cache du côté de votre serveur est une excellente idée. Mais quel effet cela a-t-il ? Le système de mise en cache permet de rendre des pages dynamiques statiques en emmagasinant temporairement des données sur l’ordinateur du visiteur de votre site, ce qui permet d’augmenter la vitesse de chargement du site lors d’une prochaine visite.
Par «dynamiques », mentionnons que nous faisons référence à des pages qui s’affichent de façon variable en fonction de l’interaction de l’internaute sur le site, par opposition à des pages statiques qui s’affichent toujours de la même façon. Ainsi, une page dite « dynamique » ne sera plus pénalisée par le plus grand effort mobilisé par le chargement de ses données, car une partie de celles-ci seront stockées.
Votre site web est trop lent? Contactez-nous pour être mis en relation avec des experts qui pourront vous aider à régler ce problème!
Minifier les CSS et JavaScript
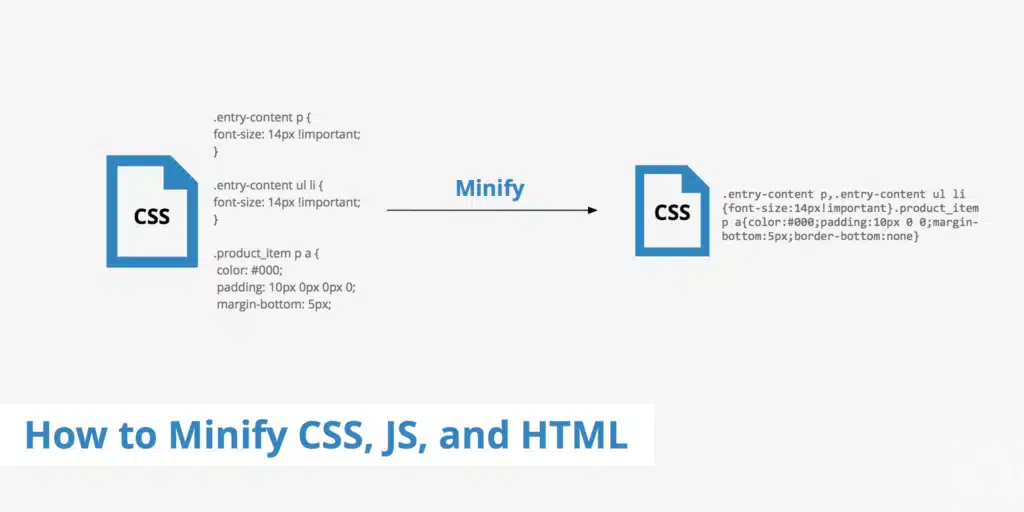
La minificiation consiste à réduire la taille, le poids d’une application ou d’une page web grâce à un travail sur son code notamment. Il est de minifier du JavaScript, du CSS et du HTML. La simplification se faire sur des éléments dont on peut se dispenser sans perdre en compréhension. Pour cela, on va s’attaquer à des commentaires et une mise en page (saut de ligne, espaces…) facultatifs.

Le code va s’alléger et la page web sera moins lourde et moins longue à charger. La vitesse de chargement du site sera plus importante et le temps de chargement réduit. Le code sera surtout lisible pour des machines et presque illisible pour des humains. Découvrez comment minifier vos fichiers CSS, HTML et JavaScript et les outils de minification ou des plugins.
Avoir recours au CDN (Content Delivery Network)
Un CDN est un réseau de serveurs répartis dans différentes localisations à travers le monde. Son rôle est de mettre en cache le contenu statique de votre site web (images, fichiers CSS/JS, polices, etc.) et de le distribuer de manière optimisée au plus proche de vos visiteurs. Plutôt que de faire transiter ces ressources depuis votre unique serveur d’hébergement, potentiellement éloigné géographiquement, le CDN les sert depuis le nœud de son réseau le plus proche de l’utilisateur. Cela permet de réduire considérablement les temps de latence.
L’utilisation d’un CDN performant est donc une solution efficace pour accélérer les temps de chargement, en particulier pour les visiteurs éloignés de la localisation de votre hébergement. De nombreux fournisseurs comme Cloudflare, Fastly, Stackpath ou encore le CDN natif d’entreprises comme Google ou Amazon proposent ce type de service. La mise en place sur votre site est généralement simple, il suffit de quelques réglages au niveau du DNS et de votre configuration. Le CDN se chargera alors automatiquement de la diffusion optimisée de vos fichiers statiques.
Optimiser les images sur votre site web
Avant de rédiger ce guide sur l’amélioration de la vitesse et du temps de chargement d’un site, nous avons parcouru longuement Internet afin de voir comment des sites “populaires” s’en sortaient. Très souvent, nous avons pu remarquer que les lenteurs étaient causées par les images insérées dans un article, une page. Beaucoup semblent effectivement oublier qu’il est judicieux de redimensionner chaque image, de la compresser, mais aussi de bien choisir le format de votre image.
Ce sont trois choses qui vont avoir une influence considérable sur le poids de vos images (et donc des pages de votre site) et qui peuvent expliquer de possibles lenteurs. Quelle est la solution à ce problème ? La première chose à faire, avant même de mettre en ligne une image sur votre site, est de la retoucher sur un éditeur comme Photoshop afin d’en réduire la taille (hauteur / largeur) et de l’enregistrer dans un format adapté (le format JPG est à privilégier, puis vient le format PNG).
Mise en place du lazy load (chargement différé)
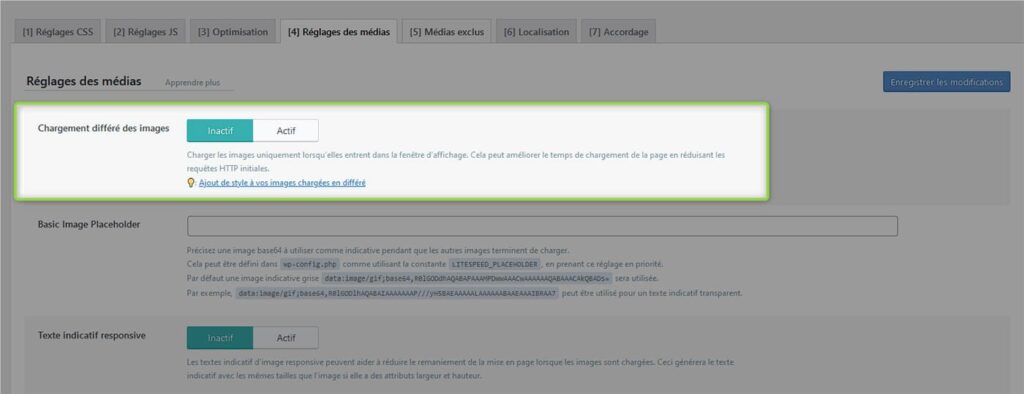
Notre conseil suivant afin d’améliorer la vitesse d’un site WordPress est d’opter pour le chargement différé. Vous n’entendrez que très rarement ce terme car “lazy load” lui est préféré. En quoi cela consiste ? Le but ici est simple : ne charger les images que lorsque vos visiteurs vont être en mesure de les voir. En gros, seul le contenu affichable sera chargé. Le contenu restant va être chargé au fur et à mesure que vos visiteurs vont parcourir les pages du site.
On est dans l’optimisation pure puisqu’en mettant en place du lazy load, on ne va charger que le nécessaire. Cela va permettre de charger encore plus rapidement les pages de votre site. Pour mettre en place le chargement différé, vous allez encore une fois pouvoir compter sur quelques-uns des meilleurs plugins de gestion de cache, LSCache en tête. Le simple fait de cocher une case dans le panneau d’administration de votre plugin de cache va vous donner la possibilité d’activer le “lazy load “:

Réduire le nombre de plugins utilisés
Cela peut sembler être un conseil futile mais beaucoup de personnes ont tendance à installer trop de plugins sur leur site. Le constat est le même pour ceux qui installent des plugins vieillots et qui ont un code peu optimisé. Dans les deux cas de figure, cela peut avoir un impact négatif sur les temps de chargement constatés. Il faut donc être vigilant à ce niveau.
Si c’est possible, essayez de supprimer les plugins qui font office de doublon ou que vous n’utilisez pas/plus. Essayez aussi d’identifier les meilleurs plugins dans chaque catégorie (par exemple pour améliorer le SEO, gérer le cache, faire des sauvegardes, etc). Cela vous permettra d’éviter de possibles problèmes liés au développement d’un plugin.
Ne jamais télécharger et intégrer directement dans WordPress des vidéos
Un conseil supplémentaire pour améliorer considérablement la vitesse de votre site est de ne pas télécharger et intégrer directement un fichier vidéo ou audio via WordPress (ou tout autre CMS). Ces fichiers sont trop volumineux pour un site. Ainsi, si vous souhaitez absolument inclure une vidéo dans l’un de vos articles, nous vous recommandons de la mettre en ligne sur YouTube, puis de l’intégrer à votre article en utilisant un plugin spécifique. En intégrant une vidéo YouTube via un plugin, vous pourrez optimiser davantage la vitesse de votre site. Vous pourrez en effet gagner quelques millisecondes. Quel plugin utiliser dans ce cas précis ? Voici quelques suggestions :
| Meilleurs sites de paris | Bonus |
|---|---|
 | Réclamez 130$ bonus |
 | Réclamez 200$ bonus |
 | Réclamez 30$ bonus |
 | Réclamez 50$ bonus |
 | Réclamez 230$ bonus |
Embed for YouTube
WP YouTube
Lazy Load for Videos
Changer de formule d’hébergement web si nécessaire
Lorsqu’un serveur est partagé avec un très grand nombre de sites comme dans le cas de l’hébergement partagé, un plus grand trafic sur un seul des sites fera en sorte de réduire la vitesse de chargement des autres. Cette option comporte un important désavantage en échange de son coût plus modeste.
Dans l’optique de ne pas faire face à ce type de problème, un hébergement VPS s’avère une option beaucoup plus judicieuse, le serveur étant partagé avec un nombre plus restreint de sites. L’hébergement dédié est une autre bonne option.
Nettoyer régulièrement la base de données de votre site
En travaillant sur votre site Internet, vous finirez inévitablement par impacter sa base de données et la surcharger. Quelles actions peuvent encombrer une base de données sur WordPress, par exemple ? Il y en a plusieurs. Cela peut inclure :
- les commentaires postés
- les révisions d’articles
- l’installation ou la désinstallation de plugins
- les brouillons d’articles
- …
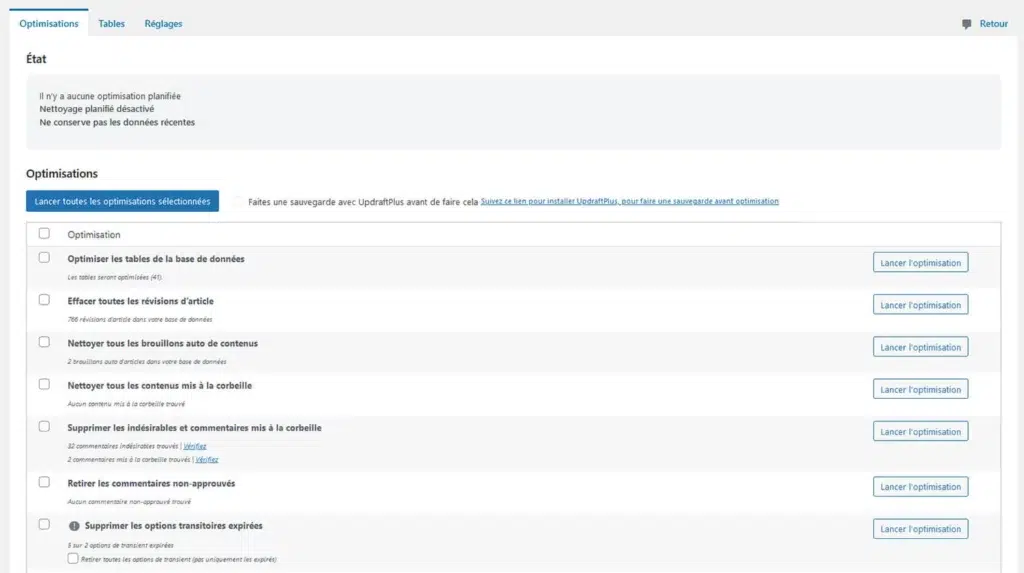
Maintenant, comment nettoyer la base de données de votre site pour optimiser sa vitesse globale ? Il existe de nombreux plugins, en particulier sur WordPress, qui permettent de réaliser cette tâche. Notre préféré est le plugin WP-Optimize, qui, en quelques clics, vous offre la possibilité de nettoyer divers éléments. De plus, il convient de souligner que cette extension peut vous aider à gérer le cache et à optimiser le code CSS et JS. WP-Optimize est disponible sous forme de plugin gratuit et payant. Pour nettoyer la base de données de votre site, la version gratuite du plugin est largement suffisante.

Bénéficiez de 200% de Bonus après votre premier dépôt. Utilisez ce code Promo officiel : argent2035

Vérifiez que votre CMS et votre thème soient à jour
Cette étape finale de notre guide ne va pas considérablement accélérer votre site. Ce n’est clairement pas une solution miracle. Cependant, il est important de prêter attention à la version de votre CMS et de votre thème. Avec de nouvelles versions, votre CMS et votre thème peuvent évoluer et devenir plus rapides. Il est donc recommandé d’effectuer les mises à jour nécessaires dans les semaines qui suivent leur publication.
Il n’est pas nécessaire de mettre à jour le jour même de la sortie d’une nouvelle version, ni même dans la semaine qui suit. Cela pourrait entraîner des bugs ou des failles potentielles. Il est préférable d’attendre quelques semaines pour être sûr que tout se déroule sans encombre. N’oubliez pas de mettre régulièrement à jour votre thème et votre CMS pour éviter les failles de sécurité et profiter des améliorations potentielles permettant d’optimiser la vitesse de votre site.
Tester régulièrement la vitesse de votre site
La dernière étape liée à l’optimisation et à l’amélioration du temps de chargement d’un site consiste bien sûr à tester l’ensemble. Il existe de nombreux sites qui permettent de scanner et d’analyser votre site pour évaluer ses performances et proposer des pistes d’amélioration. Il est recommandé de réaliser ce type de test à chaque fois que vous apportez des modifications importantes. Cela vous permettra de voir combien de temps prend le chargement de votre site (en fonction d’une localisation géographique donnée). Optimisez aussi votre balise Title.
♻️ Outils test de la vitesse d’une page web
La vitesse de chargement d’une page web est un élément crucial pour offrir une expérience utilisateur optimale. Il est essentiel de s’assurer que les visiteurs puissent accéder rapidement au contenu sans rencontrer de temps d’attente excessif. Pour ce faire, il est recommandé d’utiliser des outils SEO spécialisés pour tester et optimiser la performance de votre site web.
Google Page Speed Insight
Disponible dans la Search Console de Google, l’outil Page Speed Insight est un outil très intéressant. Il mesure le temps de chargement en analysant le contenu du site Web et va même jusqu’à suggérer des pistes d’améliorations détaillées pour augmenter la rapidité de chargement d’une page. Parmi les éléments que l’outil analyse se trouvent entre autres le poids des images, la taille des ressources HTML, le cache du navigateur, les redirections… Il effectue ces analyses pour les pages desktop et mobile.

Cet outil est d’autant plus intéressant qu’il s’agit d’un outil de Google. Cela permet de voir comment le moteur de recherche peut impacter le positionnement de votre site sur ses pages de résultats de recherche.
YSlow
L’outil YSlow a été créé par le moteur de recherche Yahoo. Pour l’utiliser, il est nécessaire d’avoir installé l’extension Firebug sur le navigateur Firefox. Firebug est un outil destiné aux développeurs web, permettant de modifier et contrôler le code HTML, CSS, DOM ou Javascript d’un site web. Une fois cette extension installée, vous pouvez ajouter YSlow, un outil intéressant pour évaluer le temps de chargement de vos pages.
YSlow analyse également le contenu du site web et propose des suggestions d’amélioration. Notons que YSlow est basé sur l’algorithme de Yahoo et est principalement conçu pour les utilisateurs du navigateur Firefox.
WebPageTest
En ce qui concerne l’outil WebPageTest, il offre des services similaires aux outils mentionnés précédemment, mais avec plus de fonctionnalités gratuites qui sont payantes sur d’autres plateformes. Par exemple, WebPageTest permet de mesurer le temps nécessaire pour le premier chargement d’une page ainsi que pour son rafraîchissement.

GTMetrix
Disponible en tant qu’extension sur WordPress, l’outil GTMetrix combine plusieurs fonctionnalités de Google Page Speed Insight et de YSlow pour produire ses analyses et recommandations. Il propose une version gratuite relativement complète ainsi que des versions payantes offrant des analyses plus approfondies. GTMetrix est probablement l’outil de mesure du temps de chargement de pages Web le plus utilisé par les propriétaires de sites internet. Il est grandement apprécié pour sa facilité d’utilisation et la variété de ses fonctionnalités permettant d’évaluer la vitesse d’un site.
Pingdom
Pingdom est également un outil très apprécié par les gestionnaires de sites web utilisant WordPress. Lorsque vous lancez une analyse de votre site WordPress via Pingdom, l’outil génère une note de performance, un temps de chargement total, la taille totale de la page et le nombre de requêtes effectuées lors de l’ouverture de la page. Il est particulièrement utile pour une évaluation rapide et simple du temps de chargement des pages. Il est facile à utiliser grâce à ses fonctionnalités limitées, mais il est largement suffisant si vous vous concentrez uniquement sur ces indicateurs.
♻️ Conclusion
Ce guide sur l’optimisation de la vitesse d’un site web (surtout si vous utilisez le CMS WordPress) touche à sa fin. Nous espérons que nos conseils vous aideront à améliorer significativement le temps de chargement de votre site. Il est important de noter que toutes ces étapes prendront du temps à être réalisées. Ainsi, essayez d’avancer un peu chaque jour. De plus, c’est un travail continu. Il se peut que tout fonctionne bien à un moment donné, mais que quelques semaines plus tard, le temps de chargement de votre site ralentisse considérablement. Il est essentiel de rester vigilant, d’où notre dernier conseil de tester régulièrement la vitesse de votre site.
Une chose est certaine, la principale cause de lenteur sur un site réside très probablement dans le choix inadéquat de votre hébergeur et de votre plan d’hébergement. Prenez le temps d’évaluer soigneusement vos besoins pour éviter de commettre la même erreur et faire le choix le plus adapté.





Laisser un commentaire