
Balise HTML : comment optimiser ?
Le HTML (HyperText Markup Language) est le langage de balisage à la base du Web, définissant la structure et la sémantique des pages internet. Un code HTML propre, séparé du style et du comportement, est la pierre angulaire d’un site rapide, accessible et référençable. Cependant, la balise HTML seul ne suffit pas à créer une expérience web moderne réussie.
Pour disposer d’un site professionnel hautement optimisé, tous les aspects doivent être soigneusement travaillés : le design, les performances techniques, l’optimisation SEO, l’expérience utilisateur, etc. C’est pourquoi il est recommandé de faire appel à des développeurs web qualifiés, maîtrisant l’ensemble de l’écosystème du développement web.
Table des matières
♻️ Qu’est-ce qu’une balise HTML ?
HTML est un langage de balisage qui permet de structurer et de présenter le contenu à l’aide de différentes balises. Le navigateur de notre ordinateur ou notre smartphone lit les balises pour afficher les textes, les images, audio, vidéo, etc. Par exemple, la balise <p> permet de dire qu’il s’agit d’un paragraphe, <nav> le menu de navigation, <Hn> les titres, etc.

En structurant le mieux possible vos contenus avec le maximum d’informations sémantiques, vous augmentez votre chance de vous positionner au mieux dans les résultats de recherche avec des mots clés ciblés.
Pour répondre à notre requête, le moteur de recherche doit comprendre d’abord la question, puis nous afficher un résultat cohérent. Si pour les humains, il est facile de comprendre le texte, il faut donner plus d’informations aux robots de moteur de recherche avec le code pour l’aider à comprendre l’information. Pour transmettre plus d’informations à la machine, HTML5 a ajouté certaines balises sémantiques dans sa dernière version.
♻️ Pourquoi optimiser son code HTML ?
Optimiser le code HTML est une étape fondamentale et incontournable dans la création d’un site web performant et pérenne. Bien qu’invisible pour le visiteur final, le code source revêt une importance capitale. En optimisant cette balise, vous améliorer significativement votre SEO local. Le négliger aurait des conséquences dommageables à plusieurs niveaux :
Performances techniques dégradées. Un code HTML non optimisé, avec des fichiers lourds, un chargement des ressources anarchique et des bonnes pratiques non respectées, engendrera inévitablement des temps de chargement ralentis. Une lenteur excessive a un impact direct sur le taux de rebond et le comportement des internautes qui fuiront votre plateforme.
| Sites de Paris sportifs | Bonus |
|---|---|
| ⛳️ 1XBET | ✔️ Bonus : jusqu'à 1950 € + 150 tours gratuits 💸 Large gamme de jeux de machines à sous 🎁 Code promo : argent2035 RECLAMEZ VOTRE BONUS |
| ⛳️ BETWINNER | ✔️Bonus : jusqu'à 1500 € + 150 tours gratuits 💸 Large gamme de jeux de casino 🎁 Code promo : argent2035 RECLAMEZ VOTRE BONUS |
| ⛳️ MELBET | ✔️ Bonus: jusqu'à 1750 € + 290 FS 💸 Portefeuille de casinos de premier ordre 🎁 Code promo : 200euros RECLAMEZ VOTRE BONUS |
Visibilité naturelle affaiblie. Les moteurs d’indexation comme Google analysent intégralement le code source HTML pour en extraire les informations structurelles, sémantiques et les contenus textuels. Un balisage approximatif, des titres mal hiérarchisés, des attributs manquants ou des contenus noyés dans le code compliqueront le référencement naturel.
Difficultés de maintenance. Intervenir a posteriori sur un code HTML mal architecturé, mal indenté et non documenté sera une véritable épine dans le pied pour appliquer des modifications, corriger des bugs ou mettre à jour des fonctionnalités. Un code clair et organisé facilitera grandement la maintenabilité.
Accessibilité compromise. Se conformer aux bonnes pratiques et normes d’accessibilité numérique passe obligatoirement par un code HTML correct, sémantique et respectant les spécifications du W3C. Un balisage approximatif fera obstacle à une consultation aisée pour les personnes en situation de handicap (malvoyants, navigateurs claviers, etc.).
Pérennité mise à mal. S’affranchir des standards officiels du W3C, c’est prendre le risque que le code ne soit plus correctement interprété lors des futures mises à jour des navigateurs web. Votre site risque alors de devenir illisible ou de présenter d’importants dysfonctionnements. En définitive, miser sur un code HTML propre, optimisé et conforme dès la conception du site web permet d’assurer ses meilleures performances, son accessibilité maximale et sa pérennité dans le temps. Des économies certaines à long terme.
♻️ Les méthodes pour optimiser son code HTML
Dans la suite de l’article, nous vous donnerons quelques conseils à mettre en place sur votre site pour optimiser son code HTML. En appliquant ces conseils, votre site pourra bénéficier des avantages de l’optimisation du code HTML que nous avons vu dans la partie précédente. N’attendez plus et mettez vite en place les conseils donnés ci-dessous !
Respecter la sémantique des balises HTML
Chaque élément HTML a été défini avec un sens particulier (titres, listes, tableaux, etc.). Utiliser les bonnes balises conformément à leur sémantique permet de structurer intelligemment les contenus. Par exemple, un titre doit impérativement être inscrit dans une balise Title de niveau h1 à h6 et non dans un simple div ou span. Cela facilite la hiérarchisation du contenu, sa compréhension par les moteurs de recherche et les technologies d’assistance (lecteurs d’écran, synthèses vocales).
Minimiser et compresser les fichiers
Le code HTML brut contient de nombreux éléments superflus (espaces, sauts de ligne, commentaires, etc.) qui alourdissent inutilement le poids des fichiers, ralentissant leur téléchargement. La minification consiste à supprimer ces éléments pour obtenir un code condensé. Vous pouvez automatiser cette opération à l’aide d’outils en ligne ou avec des grilles de build. La compression GZIP permet également de réduire la taille de transfert.
Optimiser l’ordre de chargement
Les navigateurs web chargent les ressources d’une page de manière séquentielle. Il est donc primordial de charger prioritairement les éléments critiques au rendu initial (HTML, CSS, polices, images en vues). Le positionnement stratégique des balises script et link dans la section head permet de différer le chargement des ressources secondaires (scripts, medias, etc.) pour éviter de bloquer l’affichage.
Privilégier le HTML sémantique
Le HTML5 a introduit de nouvelles balises dites “sémantiques” permettant de décrire précisément la structure logique d’une page : header, nav, main, section, article, aside, footer. Elles doivent être privilégiées aux balises div et span génériques dès que possible pour faciliter la compréhension du code.
Séparer structure, présentation et comportements
Pour respecter les préceptes du web moderne, le code HTML doit contenir uniquement la structure et le contenu, déportant les styles CSS dans des fichiers dédiés et le code JavaScript regroupant les comportements fonctionnels dans d’autres fichiers séparés. Cela améliore la maintenabilité et les performances.
Respecter les normes d’accessibilité
Se conformer aux recommandations des WCAG (Web Content Accessibility Guidelines) du W3C facilitera l’accès au contenu pour tous les publics, y compris les personnes handicapées. Cela passe par une hiérarchie de titres cohérente, des textes alternatifs pertinents, la possibilité de naviguer au clavier, des contrastes de couleurs suffisants, etc.
Optimiser pour le SEO
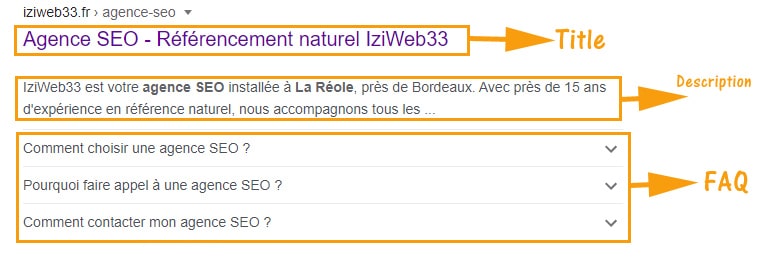
Pour maximiser la visibilité naturelle, le code HTML doit être optimisé : titres uniques et accrocheurs, méta-descriptions pertinentes, intégration des microdatas, utilisation des balises canoniques, textes alternatifs d’images optimisés avec les mots-clés, maillage interne de navigation renforcé via des liens judicieux, etc.
Documenter et commenter le code
Ajouter des commentaires dans le code HTML pour expliciter la structure, les différentes sections et fonctionnalités améliore la maintenabilité et la compréhension future, notamment en cas de reprise du projet. Une documentation technique dédiée est un plus indéniable. Avant de mettre en ligne un site web, il est recommandé de valider l’intégralité du code HTML à l’aide d’outils gratuits comme le validateur du W3C. Celui-ci permet de détecter les éventuelles erreurs et non-conformités par rapport aux normes officielles qui pourraient poser problème.
En appliquant rigoureusement ces bonnes pratiques dès la conception, vous garantirez un code HTML optimisé selon les derniers standards, facilitant les performances, l’accessibilité, le référencement naturel et la pérennité de votre site web.
♻️ Comment vérifier les erreurs dans votre code HTML ?
Avant de mettre en ligne un code HTML nouvellement créé ou mis à jour, il est toujours intéressant de vérifier que celui-ci ne contient pas d’erreurs pour faciliter son traitement par les navigateurs ou les moteurs de recherche. Grâce à l’outil en ligne W3C Validator, vous pourrez faire vérifier votre code HTML et confirmer que celui-ci est bien valide ou identifier les éventuelles erreurs que vous devrez corriger avant de le rendre public.
| Meilleurs sites de paris | Bonus |
|---|---|
 | Réclamez 130$ bonus |
 | Réclamez 200$ bonus |
 | Réclamez 30$ bonus |
 | Réclamez 50$ bonus |
 | Réclamez 230$ bonus |

♻️ Conclusion
En définitive, optimiser son code HTML est un prérequis indispensable pour tout site web moderne qui se veut performant, accessible et pérenne. Loin d’être un simple détail technique, le balisage sémantique et l’organisation intelligente du code HTML impactent de nombreux aspects clés :
Les performances techniques, avec des temps de chargement optimaux grâce à une structure HTML épurée et un ordonnancement judicieux des ressources. Une expérience ralentie étant rédhibitoire pour la plupart des internautes. L’accessibilité pour tous les publics, y compris les personnes en situation de handicap, rendue possible par le respect minutieux des normes d’accessibilité numérique et de la sémantique des balises.
Le référencement naturel facilité par une structure HTML claire, des contenus mis en avant via des hiérarchies de titres cohérentes et des balises optimisées pour le SEO. Mais aussi la maintenabilité et la pérennité du site garanties par un code propre, documenté et conforme aux standards officiels du W3C, qui continueront d’être interprétés par les futures versions des navigateurs.




Laisser un commentaire